At Facebook’s Annual F8 conference 2016, Facebook unveiled the future of Messenger, live video, chatbots, artificial intelligence, and Internet-beaming satellites in San Francisco, which was a great success. Zuckerberg also shared a 10-year roadmap for the company that basically consists of Lasers, Virtual Reality, and bots. Zuckerberg foresees the company making VR headsets small enough to look like ordinary glasses.
But before all this takes place, Facebook has made it important to connect the world to the Web, and it is doing so with a variety of projects such as Drones and Antennas. The company plans to test in developing countries and smaller cities before implementing them on larger scales and prove successful.
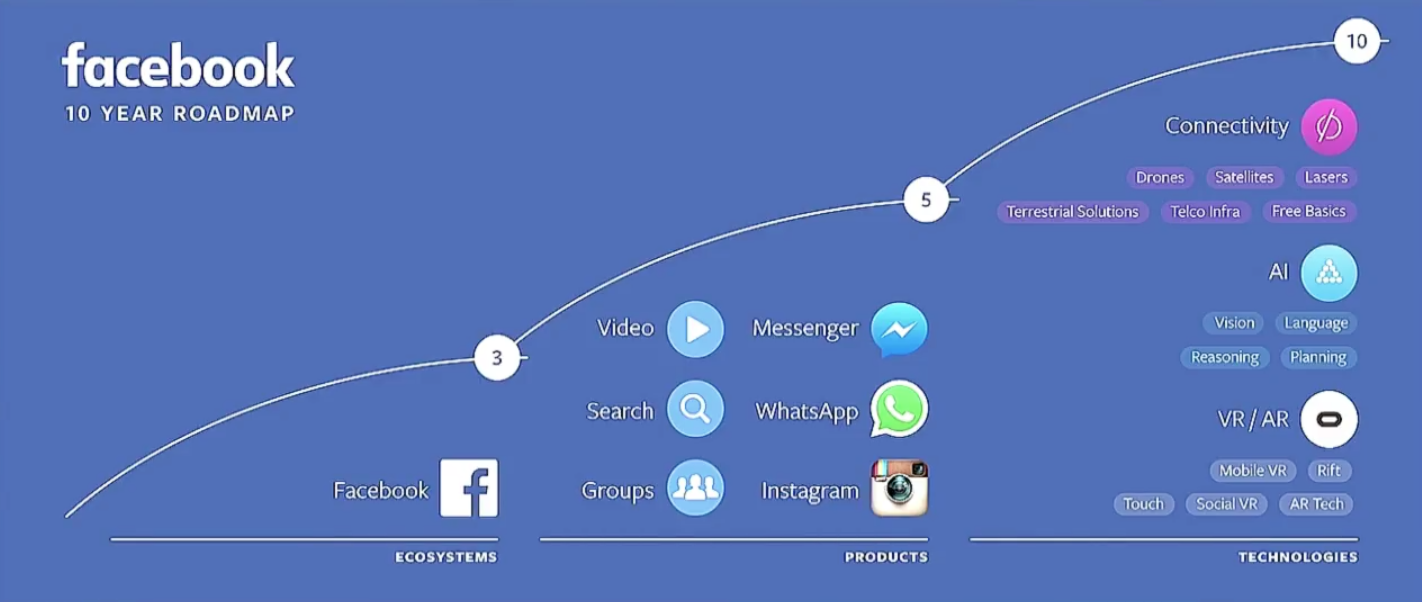
The road-map seemed more like a preview of this F8 than the future, but it’s interesting to think about what exactly Facebook might be building in 10 years from now.
The Facebook CEO, kicked off the conference by 4 keynotes:
- Slamming Trump in F8 opner: ‘Instead of building walls we can help building bridges’.
- Facebook’s 10-year roadmap is basically lasers, bots and VR.
- Facebook will make VR headsets look like Ray-Bans in 10-year.
- Here’s how Facebook plans to connect the world.
Here are few products and announcements by Facebook which took the center stage in the conference:
Messenger:
It was clear the star of the show this year was Facebook Messenger. The company unveiled Messenger Platform which lets anyone create bots for the app, and launched a few for users to try on the spot.
If you need help creating a bot, there’s also a Bot Engine based on Facebook M, an artificial intelligence program Facebook unveiled last year. Facebook foresees this future being more about how people can interact with businesses more intuitively, and use bots to make their lives easier – be it to order pizza, arrange a car pickup, send flowers, or go shopping.
For example, you can interact with the CNN bot on Facebook Messenger and tell it topics you are interested in. In return, the bot can provide you with a news story you might have missed, or provide a digest of things worth your time.
It makes you wonder what Facebook will look like in that 10-year roadmap if everything you can do on the app will soon be available directly on Messenger.
Internet-Beaming Satellite:
Another product that was focus of the conference was company’s “Internet.org program.” It will launch its first satellite in the next few months. According to Zuckerberg, Facebook’s Free Basics initiative has now helped more than 25 million people around the world get online. Facebook also announced a Free Basics simulator for developers. the company revealed that it was using satellites to beam broadband Internet to people in large swaths of Africa.
360-degree camera/flying saucer
Facebook showcased its flying saucer- 360-degree camera, which would capture virtual reality imagery for its Oculus Rift headset. Along with the camera, Facebook is building software to stitch the footage together as a seamless 360-degree video.
Facebook is open-sourcing the camera’s specs and its design, which means anyone in the public, particularly hardware hackers known as makers, can create their own cameras.
Facebook’s Oculus division, which it acquired for $2 billion in 2014, launched the Rift headset on March 28. And Samsung launched the Samsung Gear VR, powered by Oculus, for mobile users in November.
Mark Zuckerberg also announced that in about 10 years or so, we’ll be able to see augmented reality and virtual reality using gadgets that look like ordinary glasses. And with this kind of camera, you’ll probably be able to livestream what you see around you in VR.
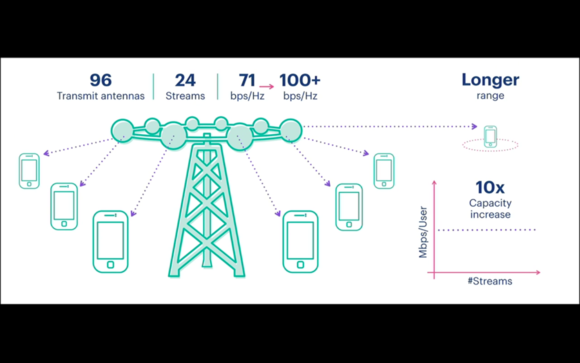
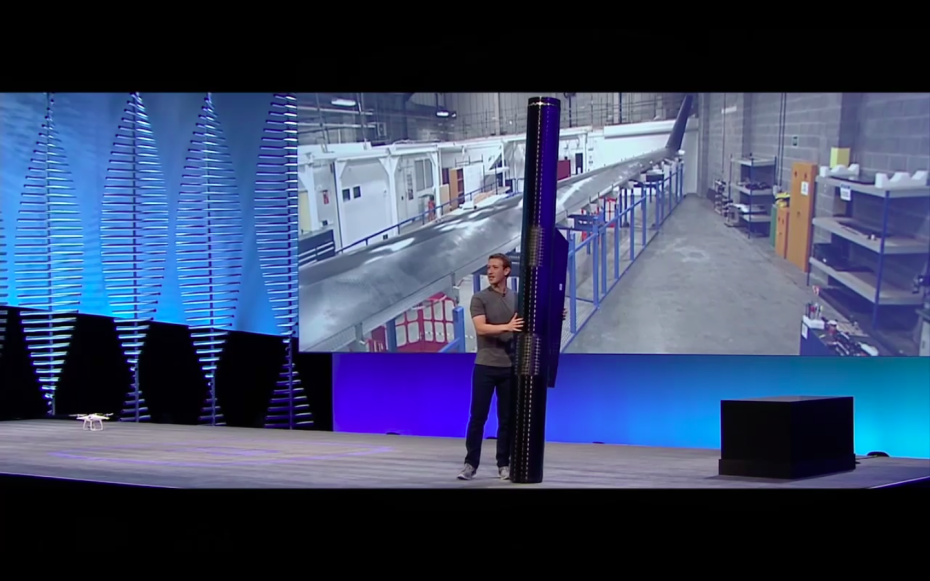
Antennas for improving Internet Access
Facebook showed off its latest unconventional equipment for bringing better Internet connectivity to more people.
There are two new projects: the Terragraph antennas for distributing gigabit Internet in densely city environments using both Wi-Fi and cellular signals, and the Aries array of radio antennas for delivering wireless signals to devices in rural areas — where you don’t always get 4G LTE connections today.
The social network is keen to go beyond its current reach of 1.55 billion monthly active users and sign up the next billion on the way to having 5 billion users by 2030. Improving Internet access can make using the Internet — and Facebook — less impractical and more enjoyable.
It was clear that Facebook intends to submit Terragraph to its recently announced Telecom Infra Project in some way.
As for Aries, Facebook intends to “make this technology open to the wireless communications research and academic community to help build and improve on the already implemented algorithms (or devise new ones) that will help solve broader connectivity challenges of the future,” wrote Choubey and Panah.
Some other Facebook tools were also showcased and announced
Moving over to some developer updates. Facebook announced a handful of new tools to make navigating the Web more intuitive. Such tools include an Account Kit so you can log into any service with just your phone number or email, a quote sharing tool, and a Save to Facebook button for any website to implement.
There are also updates to Analytics for Apps which aims to help developers gain more understanding of their users’ demographics, such as their age range and what time they tend to make in-app purchases. They can also target notifications to these users for higher engagement rates.
Facebook said that its React framework will now be available on Windows and Samsung devices, allowing developers to create apps for smart TV, wearables, and gaming consoles.
Facebook knows it needs partnerships to continue growing, and swiftly announced a new selfie kit that includes six beta partners to help users spice up their profile videos. It’s also got a new live video API so more people can choose its platform over, to better brand and extend reach, says, Periscope.
In short, this conference was full of future surprises and had enough for developers and companies to work on. At Mantra Labs we continuously work of present and future technology and help clients in choosing best for them. If you want to know more approach us on hello@mantralabsglobal.com
Knowledge thats worth delivered in your inbox