Banking Industry has been transforming over the years. Technology has allowed the banks to manage their data much better making it centrally available. This data is also used now to get insights that were previously not possible.
Over the years the core banking function has involved a lot of people. With people, there is always a requirement for processes so that everyone in the organisation can take the same decisions. However, people following processes sometime maybe tired or be biased or bored or another people issue you have seen, which may lead to poor decisions. Research now has proven that computers are more reliable and unbiased while taking the decision based on processes and policies. This brings us to the concept of Robotic Process Automation.
RPA involves studying the existing processes and automating the most obvious and straightforward decisions in the process. This allows the companies to get better results on the execution of those processes. People are moved to doing more productive and creative things like identifying new revenue sources or creating new banking programs that can help the customer satisfaction with their bank.
In this era of digitization, the existing banks face the extra challenges of digitization across the whole banking value chain as well as new banking models that are coming up with new age players. This combined with the regulatory frameworks that keep a tight noose and higher operating capital requirements make it a difficult business to be in.
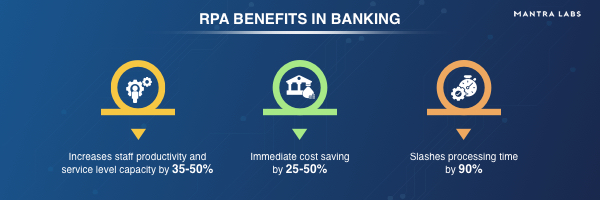
RPA provides a side gate of relief for the banking industry as a whole with the benefits it entails. By using robotic algorithms the decisions can be made faster leading to faster processing cycles for every transaction. Computer programs can also perform self-audits to be compliant to regulations as soon as they change or apply. The existing infrastructure remains same which means not a great spend in opex. With data centrally managed and automated programs looking for insights it can bring huge benefits by finding deep operational insights to save time and cost.
The automation and computer software may make you feel that RPA is only applicable in IT systems however there are more areas that RPA can help. The key areas in banking that can be benefitted from RPA.
– Reporting
– Compliance
– Cyber Risk and Resilience
– sourcing and procurement
– Accounting and Administration
– Securities operations
Mantra Labs has been working with leading FinTech companies like EzeTap, Religare, I&M Bank and others in the fields of Payments, Insurance, Banking Solutions, Micro lending and newer initiatives of AI, Blockchain and Robotics Process Automation. For any query, contact us at hello@mantralabsglobal.com
Knowledge thats worth delivered in your inbox