I got into a minor accident recently and was not sure if I wanted to file a claim or simply inform the insurance company. So I called up this executive of a hot-shot new-age insurance start-up who couldn’t solve my query. A few follow-ups and irritating calls later, I finally had a resolution. That experience was not half as delightful as their well designed UI.
This set me thinking. While InsurTech start-ups are so focused on conversion numbers – are they missing out on engaging the most pliable customers – Their current ones.
A quick search yielded that while the start-up had done some serious hard-sell pre-sale, post-the-sale there was nothing!
Therein lies the opportunity for an insurer to connect with the customer post-the-sale.
A unique aspect of insurance is that disassociation date with the customer is known during association. Hence, it’s imperative that a structured thought process be used to ensure continuity and expansion of the Lifetime Value of the customer.
Increasing the LTV requires meeting the following 3 objectives.
- Ensuring the well-being of the insured.
- Upsell & Cross-sell of Products
- Building Customer Loyalty
The Customer Experience(CX) post sale makes or breaks these objectives.
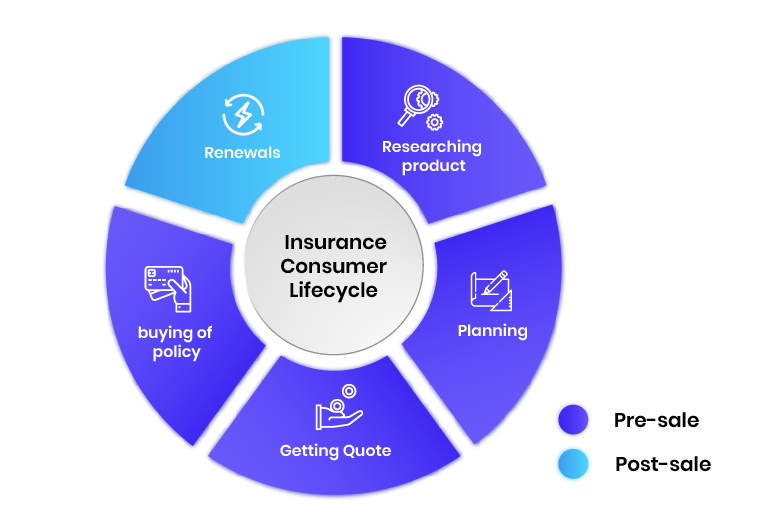
In a consumer’s life cycle the steps involved include evaluating need to buy> Researching product > Planning > Opportunity Identification > Getting Quote > buying of policy;
post-the-sale,
the consumer has limited to no engagement beyond evaluating the need for renewal (assuming a claim-free period)

Insurance Consumer Lifecycle

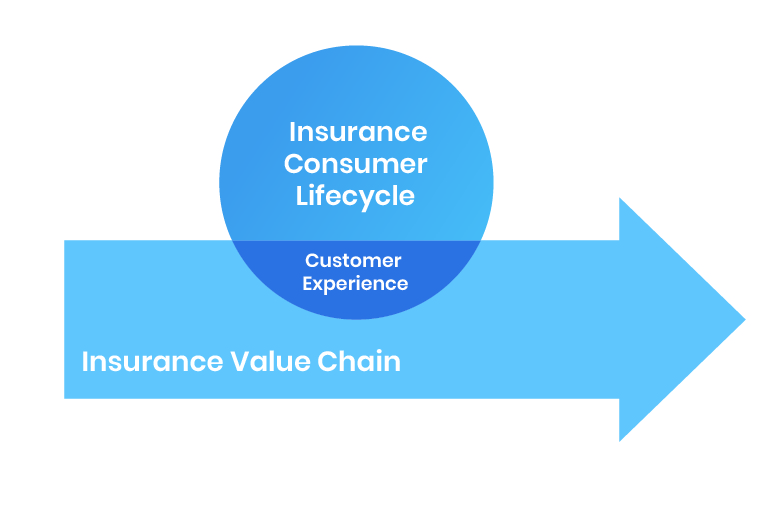
The Insurance Value Chain intersects with the Consumer Lifecycle to create Customer Experiences.
The Insurance Firm needs to maximise these Customer Experiences to increase the LTV. To achieve this, it is imperative that the Consumer Lifecycle post-the-sale be extended to create more such Experiences.
The key phases to create more Experiences would be
Educate > Engage > Reward > Renew

Educate:
Inform the customer about his policy benefits leading to secondary ripple effects
Reassure his choice of insurer by serving up social validations, case studies and positive metrics.
Engage:
Create awareness about innovation in insurance and newest products to seed up/cross-sell.
Touch base with him on his go-to social forums online & offline to create conversations.
Reward
Involve the customer by providing ancillary services centred around the insured.
Gamify his engagement by rewarding through social recognition, positive metrics and discounts.
Renew
Initiate renewal by reminding the customer about his experiences over the engagement.
Push out the renewal notices with assurances of even better service experience.
The right Product-Marketing Mix and the effective use of channels like Apps, e-mails, forums, TVCs and social media is key to achieving a world class CX. Structuring the post sale engagement will have a serious positive uptick on revenues.
Note: Motor Insurance was the underlying base for this article. However, it holds true in varying degrees for all types of Insurance products.
Knowledge thats worth delivered in your inbox




