With the action-packed latest keynote stream at the Steve Jobs theatre, Apple unveiled a smorgasbord of innovation. Starting from the top dog, the new series of iPhone range from the 10.2-inch retina display iPad, the Series 5 Apple Watch to Apple arcade and Apple TV+; CEO Tim Cook got the Apple devotees all worked up at the event.
Unleashing the new range of Apple iPhones:
Featured with an ultra-wide triple camera, a super-powerful bionic A13 chipset with focus on Machine learning across the chip; and 4K video capturing with image stabilization at 60fps; Tim Cook introduced the new iPhone and then handed off to Phil Schiller for the walkthrough.

Starting from a price range of $699 and being available in three variants i.e. iPhone 11, iPhone 11 Pro, iPhone 11 Pro Max, Apple’s new launch took the adherents by the big billow. Losing share to local rivals in China seems to be betting that a lower-price point on its iPhone series and improved marketing can help move the needle.
Now selfie is a word of the past. With 12 MP slo-mo selfie capture at 120 fps or 4K at 60fps Apple gave the Gen Z a new buzz word, “Slofie”. The sleek compact design with a super retina XDR display makes the phone splash-proof, water-resistant and even dust resistant.
As per critics, the iPhone 11 is somewhat an upgraded version of iPhone XR. How badly do you want to save $100, is the biggest question of the hour.
Apple Watch Series 5:
The redesigned, bigger and smarter upgrade with customisable watch faces of the Apple Watch marks the beginning of the end of the war on bezels. The Apple Watch Series 5 marked the return of ceramic and the introduction of titanium.

Health and fitness are always the major focus, with communications being the minor. Apple in its new launch of smartwatch, besides the always-on retina display and compass, added the feature of a complete fitness band.
Apple iPad:
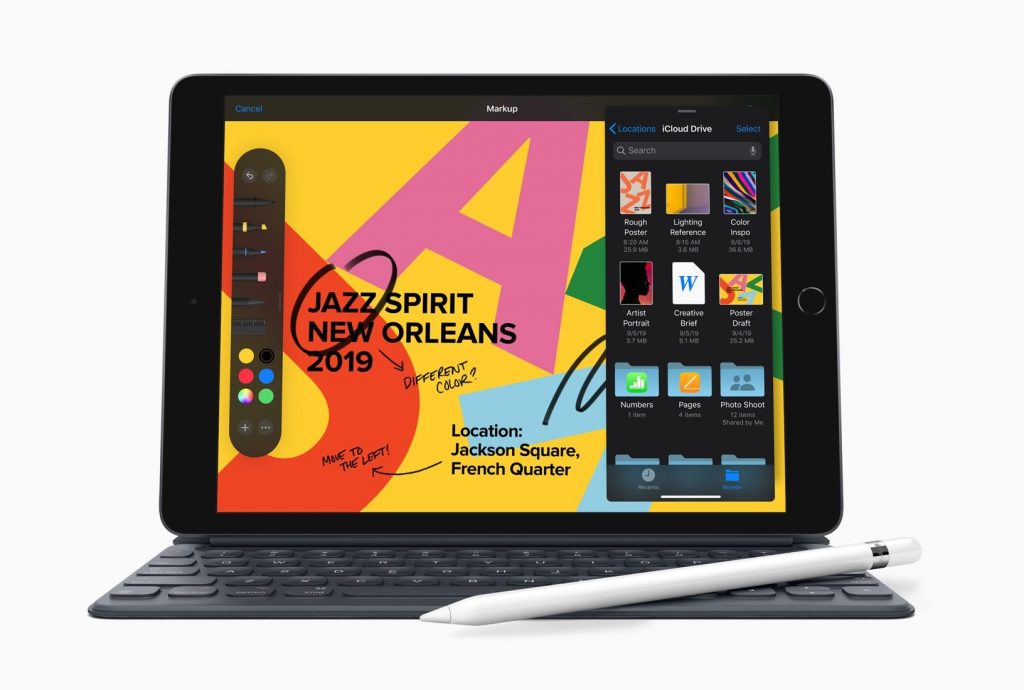
Creating more hustle and no hassle for the consumers. Apple launches it’s 10.2- inch retina display iPad with A10 fusion power chip for gaming. Powered by an 8MP back camera and a face time HD cam the new Apple iPad, now has a battery life of 10 hours.

Accessorised with a full-size smart keyboard and an Apple pencil makes it suitable for many productivity tasks from school assignments to official presentations; making it a struggle-free option for every situation.
Apple Arcade and Apple TV+:

Unlike any other game subscription services, the Apple Arcade comes with more than 100 incredibly exciting new sets of games. Designed by the top innovative developers of the world. With unlimited access to all the games, Apple Arcade is priced at a monthly subscription of only $4.99.
Not much to offer for the mass Indian consumers at the moment; Apple TV+ would be an upcoming American ad-free subscription, video-on-demand web television service.

TV+ will have far less than the deep catalogues offered by Hulu and Netflix. Though priced at $4.99/month, it will be years before Apple TV+ helps the company’s bottom line.
Apple’s September event was coupled with some hardware tweaks and surprising price drops.
Let us know what grabbed your attention about this year?
If you missed the other major events of the year read our snapshots of Facebook F8 2019 and Google i/O 2019.
To know us in person, drop a Hi at hello@mantralabsglobal.com
Knowledge thats worth delivered in your inbox




