Coronavirus outbreak has led to prolonged lockdown in several countries, which has crippled many back-office operations. The Government of India imposed a nationwide lockdown (currently 40 days). Because of travel restrictions and health concerns, customer queries are increasing exponentially. Companies dependent on call-centres are struggling to deploy work from home solutions and their business continuity plans.
Most companies are not prepared for work-from-home arrangements, but there are exceptions. Those with the right strategy and timely action are able to keep their business operationally afloat. Before we delve into the case study, let’s take a quick look at the current situation of call centres.
COVID-19 is testing call-centre businesses. How?
Voice-services are facing a tough time transitioning to a work-from-home model. Companies are not willing to allow access to private and sensitive data outside of the protected office premises.
Teleperformance, a specialized omnichannel customer experience management company, was able to allow mobility to only 50% of its employees by the first week of April (2nd week of lockdown). The company aims at managing 66% of operations remotely by mid-April.
This raises a question — why not 100%?
Most of the companies lack the digital infrastructure and a rigid business continuity plan. For instance, the airline business relies heavily on call-centres. After coronavirus outbreaks and resulting lockdowns, most of the call-centres failed to respond to increasing customer queries. To continue communication with customers and support them in whatever ways possible, many airports turned to social media. Delhi’s Indira Gandhi International Airport had over 3.5 million social media engagements during the period.

But, what’s the major limiting factor for adopting virtual call-centre models?
Virtual call-centre adoption challenges
Theoretically, technology can simplify call-centre operations with mobility solutions. But mobility requires an uninterrupted internet connection and developing countries like India struggles for it. Telcos are surely rushing to fill the gaps in customer communications; the fact is— only 2-3% of Indians use wired broadband and the majority of users rely on mobile data.
The Telcos infrastructure here is designed and built to operate on 75% network capacity utilization. But, due to lockdown, many cities are witnessing 90-100% load capacity and circles like Karnataka are stretching beyond 100% capacity. The country’s inadequate telcos facility is also a limiting factor for setting up virtual call-centres.
Migrating from traditional to virtual operations (ensuring workplace mobility) will require moving the core systems to the cloud. During times like this, the frailed supply-chain defies the thought of procuring devices to achieve 100% mobility.
Despite the aforementioned challenges, some voice-service extensive organizations managed to seamlessly implement mobility at work.
[Related: Enterprises investing in Workplace Mobility Can Survive Pandemics]
Ensuring call-centre business continuity during a lockdown: a case study
India’s Leading Health Insurer— Religare demonstrated its preparedness against the COVID-19 situation. A major part of the insurer’s customer servicing relies on call-centre based communication, which would have become operationally impossible amidst the ongoing lockdown. To respond to this critical situation and remain operationally afloat, Mantra implemented a call-centre mobility solution with quick turn-around time.
In a typical call centre, the team leader manages and supports callers to handle customer queries. Now that the workforce is operating remotely, the critical question before the company was how to make information available to the callers.
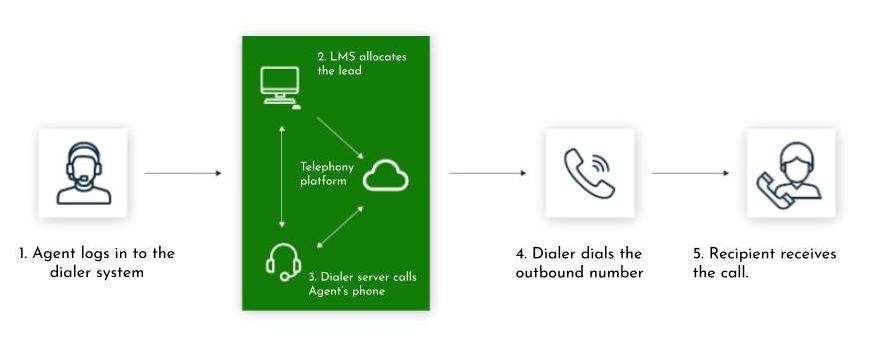
A new virtual call-centre (computer telephony/dialer) system was implemented in the organization’s Lead Management System, which manages the complete customer journey. Through this cloud-based solution, the necessary information is always available to the caller, also eliminating dependencies.
Companies are sceptical to allow access to private data outside of on-premise systems. To ensure information security and privacy, the new call centre application allowed only required caller IPs, service APIs and Dialer APIs for remote access to the platform.
[Related: The impact of COVID-19 on the global economy and insurance]
Merits of the case
40% of businesses do not reopen after a disaster. Of those who do, 25% reopen and fail. The main reason is firms are unprepared to withstand the short and long term effects of severe business disruptions.
That’s why leaders emphasize on business continuity plans (BCP).
The benefits of BCP abstracts to –
- Protecting the safety of employees.
- Maintaining customer service by minimizing interruptions of business operations.
- Protecting assets and brand.
- Preventing environmental contamination.
- Protecting the investment and leveraging the chance to survive and thrive post-disaster.
To secure operational continuity, organizations need to proactively invest in digital workplaces that remain virtually uninterrupted even during Pandemics.
Do you need help in ensuring business continuity? We’re listening to you. Write to us at hello@mantralabsglobal.com.
Knowledge thats worth delivered in your inbox




