We have been ingrained with a lot of rules and regulations since our childhood. And out of curiosity, whenever we asked why, the answer was- some traditions and customs must be followed…😤
And this didn’t end there, even in UI/UX too, the same is followed even today.
So many rules and no clear explanation of Why.❓
In this blog, we’ll try to understand the reasons why certain guidelines must be followed when designing. For example, why we shouldn’t use red background on blue and vice-versa? Why button should have a certain touch area? And so on.
To begin with, the majority of the rules related to the design are actually connected with how the human body is structured or as we call it, Designed. Not clear? We’ll go one by one discussing the reasons behind most widely used 6 rules.
1. Why is Red font on a blue background is big NO ❌?
The choice of font color and the background color is usually based on factors such as contrast, legibility, and aesthetic appeal. However, it is important to ensure that the combination of colors provides good contrast, making the text easy to read. But why is it hard to read?

This occurs because of Chromostereopsis, which is a visual illusion that happens when certain colors are placed next to each other, making it unnecessarily difficult to stay focused on both colors. The illusion is due to the stimulating of different areas within the eye, causing some light rays to coincide with others in the eye. Because of this, it becomes difficult for the human eye to focus on them.
2. Why Recognition is better than recall?
Don’t let users remember!
As a designer, we should always try to reduce the user’s memory load by keeping objects, actions, and options visible. The user shouldn’t have to recall details from one section of the dialogue to the next.
Why?
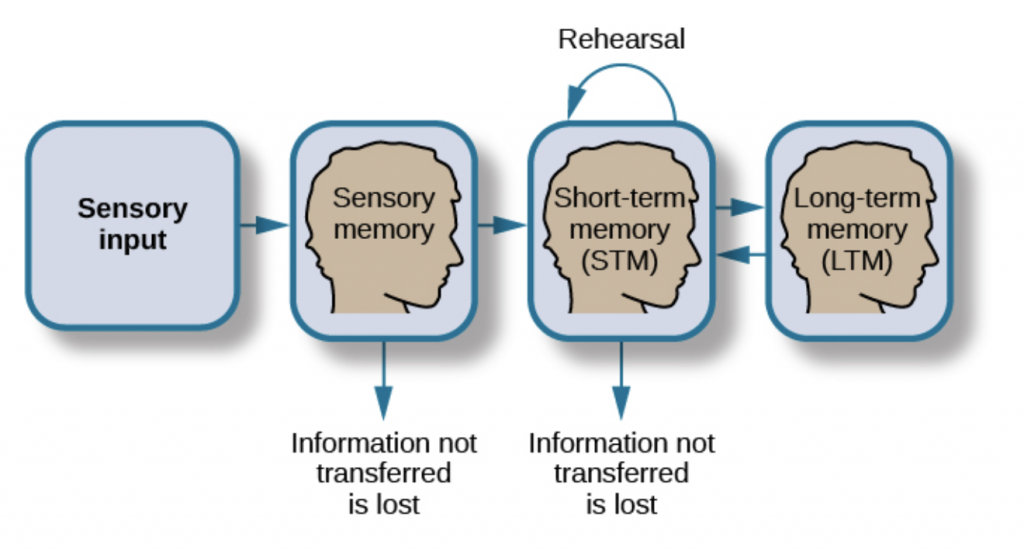
Because of short-term memory.
The majority of the information in short-term memory will be stored only for about 20 to 30 seconds, or even less, and can last for up to just a minute.

Most information decays quickly, unless we rehearse it. We remember 7 things, +/- 2 in short-term memory. Recent research shows a decrease to 4 things +/- 1.
That’s how our brain is designed. So it becomes hard for the users to remember information, it’s always best to recognize the information than recalling.
Oops! I forgot which account number I selected 🤯😶🌫️
3. Why Larger Button size (touch area) must be used?
The button size should not be less than 42 pixels(not a hard and fast rule). This is not because of visual appeal, balance, etc., but because of the thumb/ finger touch area. The smaller the size, difficult it becomes for the user to perform actions using the button or icons in that case. And larger items are easy to see.
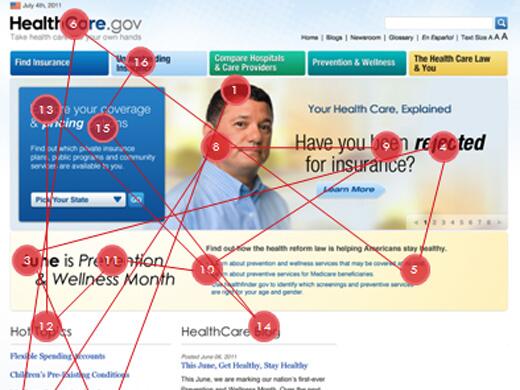
4. Why too many Fixations isn’t good for the user?
The brain assembles a continuous visual experience from a sequence of fixations and saccades, making vision continuous. Fixation is the location at which our eyes fixate and a saccade is a fast, simultaneous movement of both eyes between two or more phases of fixation in the same direction.
Things that attract the scan are bright colors, big numbers, people, etc.
Too many fixations make it difficult to scan through the design, it recreates too much cognitive load. So we have to reduce eye fluctuation to keep the focus and to get the work done easily and efficiently.

5. Why is the Floating icon always on the right end?
Ever wonder why floating icons are on the right end of the phone? This is because of the way people naturally read and scan content. The floating icon concept is connected with how our motors (hands) and eyes function. In many cultures, people read and scan content from left to right. This means that their eyes are more likely to start on the left side of the screen and move toward the right. And also most Indians are right-handed and the right end is the easiest area to be accessed while using the phone. Anywhere on the top becomes difficult to access.
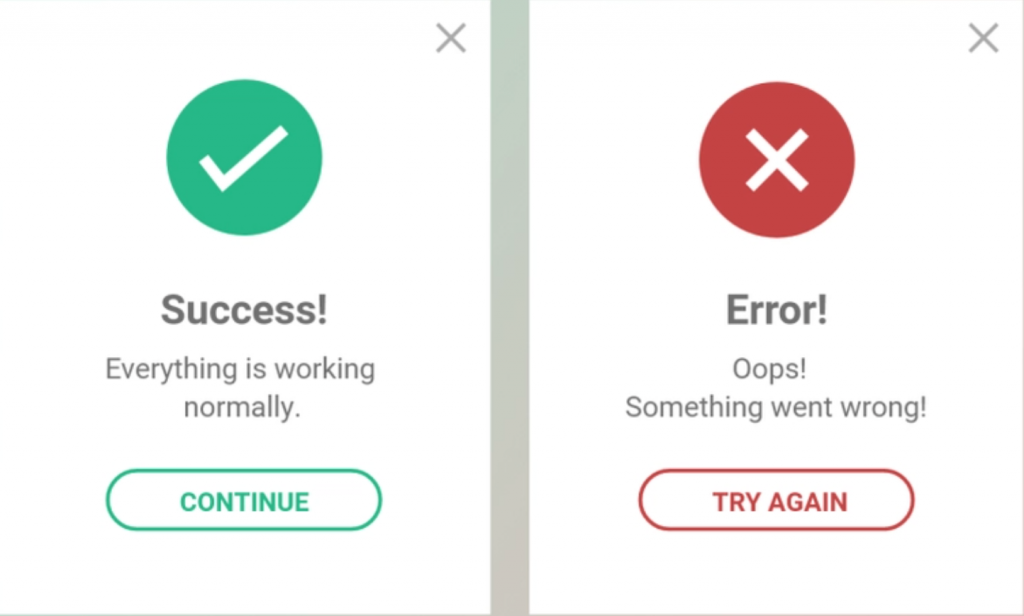
6. Why success icon is green and the alert red?
The use of green and red colors to represent success and alert respectively is commonly used in user interface design. This is based on the psychological associations that people tend to have with these colors. Green is often associated with positive emotions such as growth, harmony, and success, while red is associated with danger, warning, and urgency.
And in the real world, the traffic signal-go is green, and the stop is red. Using the same color for success and alert becomes easy to associate with less or no cognitive load.
Wrapping Up:
These are just a few whys and they are many more. Learning the why behind these rules may help in making work more meaningful and becoming a good designer.
Hope you found this article helpful.
Want to know more about designing?
Read our blog: Iteration Leads to powerful results in Design
About the Author:
Charishma is a UI/UX designer at Mantra Labs, who believes in creating experiences that matter. She is an MBA turned designer who fell in love with the process of how design is made.
Knowledge thats worth delivered in your inbox