Xamarin has released Xamarin 3 cross-platform, the newest version of its cross-platform mobile development framework.
Five core reasons to use Xamarin 3 for cross-platform development of mobile applications: 
- Xamarin Designer for iOS:
The Xamarin Designer for iOS is a powerful visual designer for iOS, allowing you to quickly lay out sophisticated UIs, intuitively add event handlers, take advantage of auto-layout, and see live previews of custom controls. No more gray boxes—you’ll see exactly what your app will look like, right on the design surface. Integrated into both Xamarin Studio and Visual Studio, we think we’ve created the world’s best UI designer for iOS.
- Meet Xamarin.Forms:
Xamarin.Forms is a new library that enables you to build native UIs for iOS, Android and Windows Phone from a single, shared C# codebase. It provides more than 40 cross-platform controls and layouts which are mapped to native controls at runtime, which means that your user interfaces are fully native. Delivered as a portable class library, Xamarin.Forms makes it easy to mix and match your shared UI code with the platform-specific user interface APIs Xamarin has always given you.
- Major IDE enhancements
- Massive visual update – Xamarin Studio now includes a new welcome screen, hundreds of new icons, improved support for Retina displays, and some nice touches throughout the IDE.
- Streamlined Visual Studio support – We’ve enhanced and combined our iOS and Android extensions into a single Visual Studio extension, streamlining installation and updates for all users, and improving the build and debugging experience.
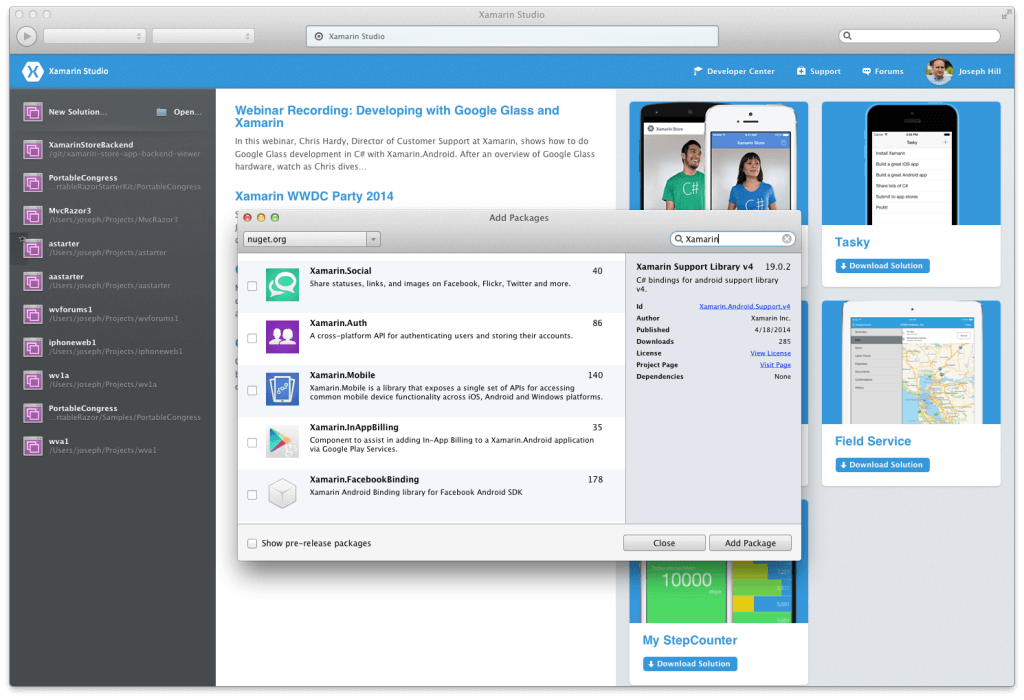
- NuGet – Xamarin 3 includes full support for using NuGet packages in your mobile apps – in Visual Studio or Xamarin Studio – enabling you to take advantage of the many NuGet packages which are are now shipping with Xamarin compatibility.
- .NET BCL Documentation – Full documentation for the .NET Base Class Libraries (BCL) is now integrated into Xamarin Studio courtesy of our friends at Microsoft.
- F# Support – Xamarin Studio now ships with built-in support for building iOS and Android apps using the increasingly-popular F# functional programming language.
- Improved code sharing:
Xamarin 3 introduces two great new code sharing techniques for cross-platform apps:
- Shared Projects
Shared Projects provide a simple, clean approach to code sharing for cross-platform application developers. Xamarin developers can now use Shared Projects to share code across iOS, Android, and Windows in either Xamarin Studio or Visual Studio. - Portable Class Libraries
Portable Class Libraries are libraries that are consumable across a diverse range of .NET platforms. Xamarin 3 can both produce and consume PCLs from both Xamarin Studio and Visual Studio.
- API integration:
Xamarin binds the same APIs and UI controls that are used to build iOS, Android and Mac apps in their respective platform specific languages. For Windows development, Xamarin with Microsoft Visual Studio offers Windows Phone and Windows 8 applications. Code can be shared between iOS, Android and Windows using Portable Class Libraries (PCL) and appropriate application architecture.
Quick facts about Xamarin:
- Mobile development platforms that span iOS, Android, and Windows without compromising the quality and performance as a rule expected from native apps development.
- Xamarin is one of the most cost- and time-efficient tools used for building apps for different operating systems.
- Instead of designing an app for each system separately, app developers can share about 75 % of developed code across all major mobile platforms which decreases cost and time-to-market.
- Xamarin delivers high performance and excellent UX based on native API.
- Ensure seamless integration Xamarin provides quality assurance and functionality testing on a wide range of devices.
Xamarin is gaining more attention everyday and with good reason. In a world where a variety of mobile platforms coexist, we need a toolset that allows us to support multiple platforms with minimal duplication of work. This is what we get with Xamarin.
In case, you any queries on Xamarin 3, feel free to approach us on hello@mantralabsglobal.com, our developers are here to clear confusions and it might be a good choice based on your business and technical needs.
Knowledge thats worth delivered in your inbox





