Angular 2 is a big upgrade from Angular 1. It is a framework for mobile apps and can be used for desktop as well. Like Angular 1, Angular 2 (currently in alpha) is built on a set of concepts that are used throughout the framework and they would be used directly or, indirectly while writing applications.
Angular 2 separates updating the application model and reflecting the state of the model in the view into two distinct phases. The developer is responsible for updating the application model. Angular, by means of change detection, is responsible for reflecting the state of the model in the view. The framework does it automatically on every VM turn.
Angular 2 Features:
Component-based UI
Angular is adopting a component-based UI, a concept that might be familiar to React developers. In a sense, the Angular 1.x controllers and directives blur into the new Angular 2 Component. This means that in Angular 2 there are no controllers and no directives. Instead, a component has a selector which corresponds to the html tag that the component will represent and View to specify an HTML template for the component to populate.
User Input with the Event Syntax
Angular 2 applications now respond to user input by using the event syntax. The event syntax is denoted by an action surrounded by parenthesis (event). You can also make element references available to other parts of the template as a local variable using the #var syntax.
Goodbye $scope
Even though ‘$scope’ has been replaced by “controller as” as a best practice since Angular 1.2, it still lingers in many tutorials. Angular 2 finally kills it off, as properties are bound to components.
Better Performance
With an ultra fast change detection and immutable data structures, Angular 2 promises to be both faster and more memory efficient. Also, the introduction of uni-directional data flow, popularized by Flux, helps to ease some of the concern in debugging performance issues with an Angular app. This also means no more two-way data binding which was a popular feature in Angular 1.x. Not to worry, even though ng-model is no more, the same concept can be solved in a similar way with Angular 2.
In any front-end web, frameworks is the technique used for change detection. Angular 2 adds a powerful and much flexible technique to detect changes on the objects used in the application. In Angular 1, the only way the framework detects changes, is through dirty checking. Whenever digest cycle runs in Angular 1, the framework checks for changes on all objects bound to the view and it applies the changes wherever they are needed. The same technique is used for any kind of objects. In AngularJS 2, we don’t have a chance to leverage the powers available in objects – like observable and immutable. Angular 2 opens this channel by providing a change detection system that understands the type of the object being used.
In addition, the change detectors in Angular 2 follow a tree structure to detect changes. This makes the system predictable and it reduces the time taken to detect changes.
If plain JavaScript objects are used to bind data on the views, Angular 2 has to go through each node and check for changes on the nodes, with each browser event. Though it sounds similar to the technique in Angular 1 but the checks happen very fast as the system has to parse a tree in a known order. If we use Observables or, Immutable objects instead of the plain mutable objects, the framework understands them and provides better change detection.
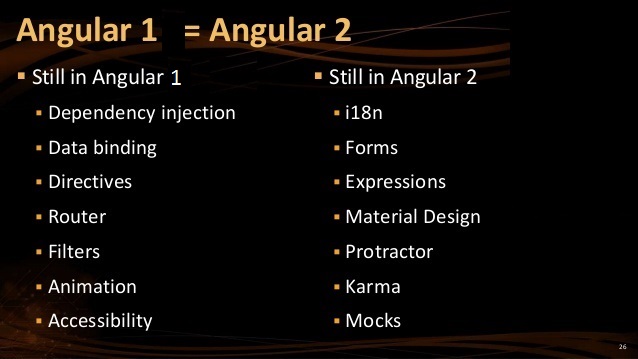
Angular 2 is written from the ground-up using the latest features available in the web ecosystem and it brings several significant improvements over the framework’s older version. While it retires a number of Angular 1 features, it also adopts a number of core concepts and principles from an older version of the framework.
Short Summary:
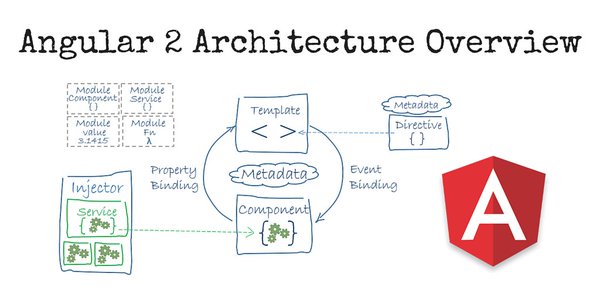
- Angular 2 separates updating the application model and updating the view.
- Event bindings are used to update the application model.
- Change detection uses property bindings to update the view. Updating the view is unidirectional and top-down. This makes the system a lot more predictable and performant.
- Angular 2 embraces unidirectional data-flow.
- You can use the same mindset when building Angular 1.x applications.
The team has collaborated with the TypeScript team at Microsoft, both the teams are working really hard to create a great framework and they are also working with TC39 team to make JavaScript a better language. The best is yet to come and hence the future is going to be exciting for all developers.
In case, you have any queries on Angular 2 framework, feel free to approach us on hello@mantralabsglobal.com, our developers are here to clear confusions and it might be a good choice based on your business and technical needs.
Knowledge thats worth delivered in your inbox





