The day was bit calm as compared to day 1, but didn’t stop surprising audience. The Google went ahead and revealed more about Project Ara and Project Jacquard, two far-out projects from its ATAP division, on Day 3. This grabbed some heat at conference and google successfully captured them and wrapped this 3 day conference very well.
Creating market for manufacturers, from day 1, googles announcements and future technologies would hit by the fall of this year.
On final day of Google I/O 2016, Google finally released Project Ara- its modular smartphone and Project Jacquard- “connected clothing”, which would be ready by the fall of this year.
[section_tc][column_tc span=’12’][youtube_tc id=’https://www.youtube.com/watch?v=QsrLzu7gu0g’][/youtube_tc][/column_tc][/section_tc]
It’s been a long time coming, but Google promises this time (like for real) that the long-delayed Project Ara smartphone will be shipping to developers this fall. While it’s been slow getting out of the gate, the smartphone old guard have dreamed up their own visions of modular mobility. But Ara’s idea of a truly modular smartphone is a step beyond anything even being conceived by other companies. Let’s hope it was worth the wait.
Project Ara:
This is great news for anyone who was looking forward to the long-delayed phone with swappable parts. The LG G5 is only tiding us over with a upgradeable speaker and camera-battery grip parts so far.
“Project Ara is different from LG G5, it is modular to the core”, according to Google ATAP engineering lead Rafa Camargo. He called it a flexible and future-proof phone, which he meant it could last you several years.
“We’ve integrated the phone technology in the frame that frees up space for modules that will create and integrate new functionality that you cannot get on your smartphone today,” he added.
Project Ara will be out this fall in a developer edition.
The Project Ara consumer version would be much more refined, and will be launched to the public in the spring of 2017, and a few months later of a developer beta test.
The reason for two Project Ara release dates is that the Google ATAP team wants to know, what are the modules everyone wants to create.
At first, Ara will come with the frame and a few modules to get things started. This may include swapping in a high-resolution camera, a louder speaker or a better battery.
What was really fascinating was when an integrated glucose sensor was even shown on the Google IO stage. All of a sudden, tech that’s essential to people’s lives but might never get phone integration, has a chance with Project Ara.
The Google ATAP team is promising that the consumer version of Ara will be “thin, light and beautiful” in time for next spring. We’ll have more in-depth Ara updates from Google IO this week.
Project Jacquard:
Project Jacquard “connected clothing” is coming later this year.
There is “inherent tension between the two,” says Dr. Ivan Poupyrev of Google’s experimental ATAP division. He leads a team to solve a problem he calls “interactive textile technology.”
Google ATAP, known for its Project Ara modular phone, is working with Levi’s on clothing, as was announced last year, and it’s not going to be smart pants, unlike the concept clothing.
It’s actually quite stylish looking
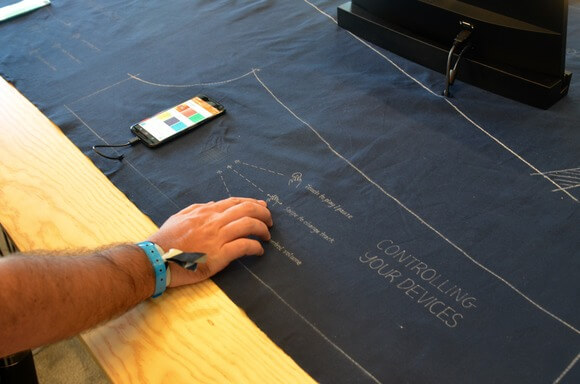
The very first Jacquard garment is going to be a Levi’s trucker commuter jacket with sensors built right into the black jean fabric.
Google and Levi’s are targeting urban cyclists with this tech-infused jacket, calling it a fashionable, function garment.
“It’s a terrible idea to navigate the screen of your phone while navigating busy streets” says Paul Dillinger, VP of innovation at Levi’s. “Anyone who ride a bike knows that tension.”
What can it do? Well gestures, taps and swipes on the sleeve could help you change music or get directions through haptic feedback. Dillinger calls it a “co-pilot for your ride and your life.”
Project Jacquard’s debut jean jacket is going to be a beta later this year.
Just let that one sink in for a moment.
Yes, that means your clothing is now getting a beta test. It makes sense, though, for the first-ever sensor-embedded jacket you’ll own. Google and Levi’s also have plans to make it a full-fledged retail product by 2017. 
With this google wrapped the Google I/O 2016 on good and promising keynotes, giving people something better to wait for by the fall of this year.
The 3rd day was as expected from this Google I/O 2016. For more updates on future technology stay with Mantra Labs.
If any queries approach us on hello@mantralabsglobal.com
Knowledge thats worth delivered in your inbox




