PHP, one of the most popular server-side scripting languages, is widely used for creating basically anything on the Web. In fact, the original abbreviation stood for Personal Home Page.
Among its various examples such as Joomla, Drupal, Magento, MediaWiki and more; WordPress is the most regularly used server running on PHP. It alone powers over 30% of the web.
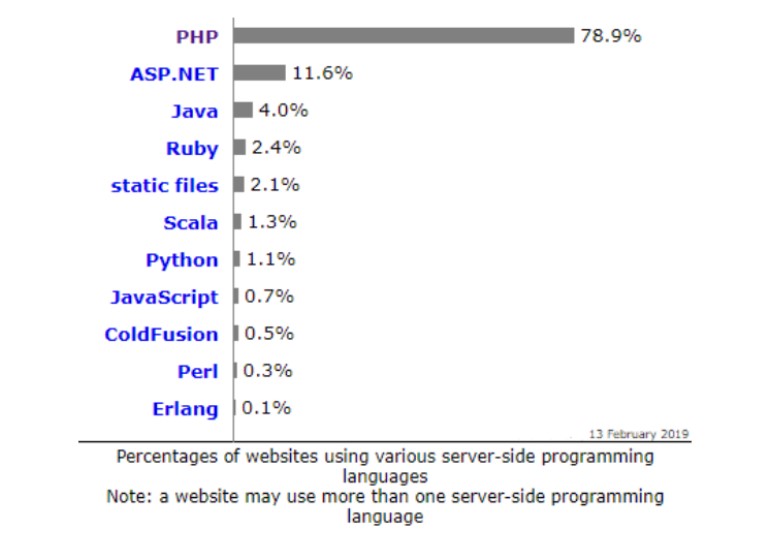
Having highly dynamic web-development trends; as of 2019, 78.9% of the websites and app development companies use PHP frameworks and Cloud. This proactive approach helps them obtain the best of both the technologies and avail cost-effective, scalable and flexible web solutions at the same time.

Apart from frameworks like CodeIgnitor, Cake PHP, Phalcon and Aura lets have a brief of top PHP trends in 2020.
Top PHP Frameworks in 2020
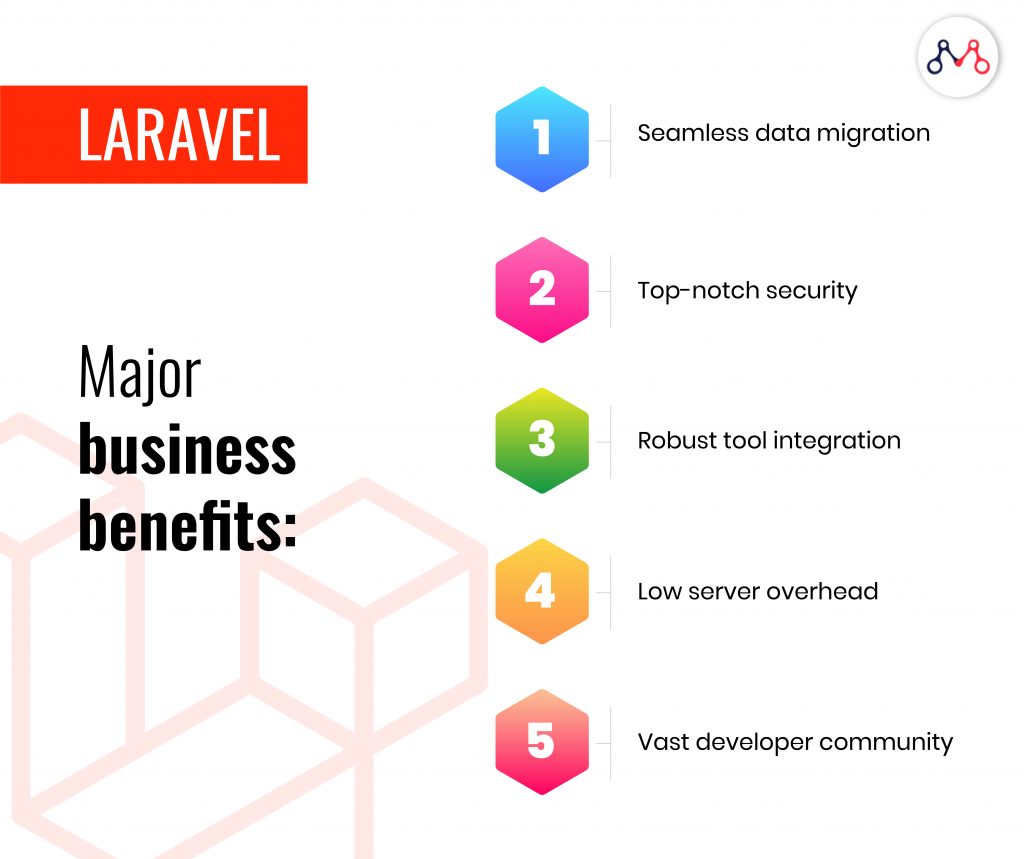
Laravel

This all-inclusive framework helps in speeding up app development, integrating it with the model-view-controller (MVC) architecture. Apart from MVC, features like ORM, RESTful controllers, the lightweight Blade template engine, unit testing, and its comprehensive packaging systems, make Laravel one of the most used PHP framework.

In Laravel, an in-built robust composer is available to help add the packages with ease, making it easy to work with NoSQL structures, such as MongoDB and Redis.
Yii

Yii is one of the fastest and secluded PHP frameworks trending. The Yii framework has a component bundle that makes it lightweight and more proficient. Yii is known for its easy installation process and can be easily extended. In this framework, PHP integrates with CodeCeption which is a popular testing framework that allows faster web application development and testing.
Kohana
Kohana was built with PHP OOP in mind.
Advantages of Kohana:
- Visibility protection
- Abstracts
- Automatic class loading
- Interfaces
- Overloading
- Singletons
Slim

Being a popular PHP micro-framework, Slim is minimalist in design. It is excellent for small web applications where a full-stack PHP framework is not a requirement.
Packed with rich features like URL routing, client-side HTTP caching, session and cookie encryption, etc; it’s used by many PHP developers to develop RESTful APIs and web services.
Zend

Zend is one of the most prominent go-to professional PHP frameworks. It is commonly used It is built with an extensive set of features such as security, extensibility keeping in mind its performance. Zend has an enterprise driven nature with the support of numerous components such as feeds, forms, services and more.

For more information on other PHP, frameworks read
Latest PHP trends in 2019
Latest PHP trends in 2018
Latest PHP trends in 2017
Knowledge thats worth delivered in your inbox




