About Kotlin
Kotlin is a modern statically typed programming language that boosts productivity and increases developer happiness. It runs on the Java Virtual Machine and is completely interoperable with the Java programming language. It is an officially supported language for developing Android apps, along with Java. Developers are finding Kotlin libraries more reliable as compared to other open-source platforms as they improve productivity and make the overall code base more stable.
After Google officially launched Kotlin, several developers have started taking interest in this new language as it allows them to save hours of development time.
Reasons why Kotlin is gaining popularity over Java:
- It is structured and presents a familiar development tooling that is meant to boost developers’ productivity.
- It is a good compiler.
- Kotlin enables seamless integration with the existing infrastructure as it is compatible with all Java frameworks and libraries. It is designed in a manner to integrate easily with Marven and Gradle build systems.
- It provides an enhanced run-time performance.
Kotlin Libraries:
Below are some major Kotlin libraries that will help developers to make the right choice, as per their needs:
Anko
It is considered one of the popular Android libraries as it is written in Kotlin but maintained by JetBrains. Anko makes the code clean and easy to understand. It is lightweight and also helps to avoid Boilerplate code. The name Anko is derived from the first two letters of (An)droid and (Ko)tlin. The library has four diverse modules that include:
Layouts: Helps to write dynamic Android layouts and is fast and has type-safe approach;
SQLite: A Kotlin-specific query DSL and parser for Android SQLite with lot simpler way;
Commons: A lightweight library is full of helpers for intents, dialogs, logging, resources, and more;
Coroutines: Utilities based on the new kotlinx.coroutines library
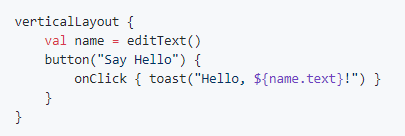
Dynamic layout using Anko Layouts


It is best to make use of this library while trying to develop Kotlin projects.
For more details about Anko, refer to Github.
Kotlin Coroutines
Some of the APIs begin long-running operations like network IO, file IO, CPU or GPU-intensive work and need the caller to block until they finish. But Kotlin Coroutines helps to avoid blocking thread and replaces it with the more convenient operation known as suspension of coroutines which helps in writing cleaner and more concise app code. Kotlin Coroutines allows users to develop asynchronous programs in a very simple manner, which are primarily based on the concept of Continuation-passing style programming.
Coroutines is a recommended solution for asynchronous programming that includes:
Lightweight: Due to support for suspension,which doesn’t block the thread where the coroutine is running, it is possible to run many coroutines on a single thread. Suspending saves memory over blocking and also supports many concurrent operations.
Fewer memory leaks: to run operations within a scope, make use of structured concurrency.
Built-in cancellation support: by using the running coroutine hierarchy, Cancellation is automatically propagated.
Jetpack integration: the extensions included by several Jetpack libraries provide full coroutine support. Some libraries also provide their own coroutine scope that can be used for structured concurrency.
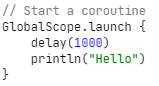
To begin with Coroutine, refer to the example below that is making use of the launch {} function:

For more details about Kotlin Coroutines, refer to Github
KAndroid
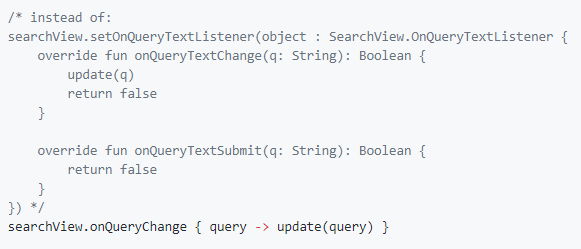
KAndroid is a Kotlin for Android library that focuses on efficiency and delivers useful extensions to eliminate boilerplate code in Android SDK. This library can be of a huge help in various functions like Handler implementation, ViewPager Implementation, SearchView query text change, TextWatcher, SeekBar extension, using system services, Using Intents, Logging, loading animation from XML, etc. Making use of this library is helpful as much code is not needed to be written for common function.
Refer to the example below:

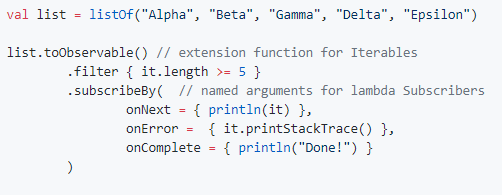
RxKotlin
This is the most lightweight library as compared to other Android libraries because it adds convenient extension functions to RxJava, which allows it to utilize RxJava and Kotlin exceptionally. As it makes use of RxJava with Kotlin, it gathers the conveniences in one centralized library and standardized conventions. However, Kotlin has language features like extension functions, which streamlines usage of RxJava even more.
Refer to the example below:

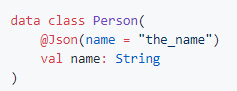
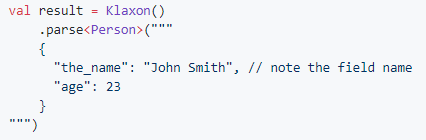
Klaxon
Klaxon is another lightweight android Kotlin library to parse JSON in Kotlin.
For example,


The values extracted from a valid JSON file can be of the following type:
- Int
- Long
- BigInteger
- String
- Double
- Boolean
- JsonObject
- JsonArray
JsonObject and JsonArray behave differently. While JsonObject behaves like a Map, JsonArray behaves like a List. Once a file is analyzed, it can be cast to the type that one wants.
For more details about klaxon, refer to Github.
Conclusion
To build a scalable Android application, above are the top recommended Kotlin libraries that Android developers can utilize for the development process. There is no need to develop everything from scratch as these libraries will help developers to save hours of time.
For more information, check out ktlint and KBinding.
About the author:
Burhanuddin Zummarwala is a Senior Software Engineer at Mantra Labs. Burhanuddin likes coding, travelling, trekking, sports (especially cricket and TT) and loves exploring new technologies.
Further reading:
Knowledge thats worth delivered in your inbox




