Over the last few years, mobile app consumption has skyrocketed like never before, especially amongst the new-age consumers- Generation Z (Gen Z), the Internet Generation, whose life revolves around technology. Gen Z is the generational cohort following millennials born between 1997- 2012. They are born knowing how to pinch and swipe on touch screens. For them, experience is everything. The transition to this ‘experience economy’ has pushed businesses to focus more on the UI side of mobile apps. In the past, Zomato and Myntra had rolled out app designs based on trending themes like Diwali and IPL. Recently, Swiggy revealed a new UI a few weeks ago keeping IPL as their central theme.
Why place high importance on CX for Gen Zs?
Digital customers of today, particularly older Millennials and Gen Zs are buying experiences. According to a PwC report, the Gen Z buyer is willing to pay 7% (on a scale of 25%) as a price premium for a convenient, seamless, and reliable customer experience. They place high importance on CX as a factor for buying decisions. Designing an experience that keeps users glued to the screen has become the prime goal for organizations. One of the most renowned Insurance organizations – SBI General Insurance (SBIG) collaborated with Mantra Labs to build an intuitive mobile app ecosystem for the current audience, especially Gen Zs. The company has transformed its buying journey by creating an agile, digital insurance ecosystem that is more convenient and accessible for its enormous customer base.
5 most important things to keep in mind while designing an app for Gen Z:
1. Visuals, Visuals and Visuals.
The lines between entertainment and communication are blurring as young users use more emojis, effects, and filters to express what they wish to say. These tech natives still want to communicate, but they need more and more visuals to do so.
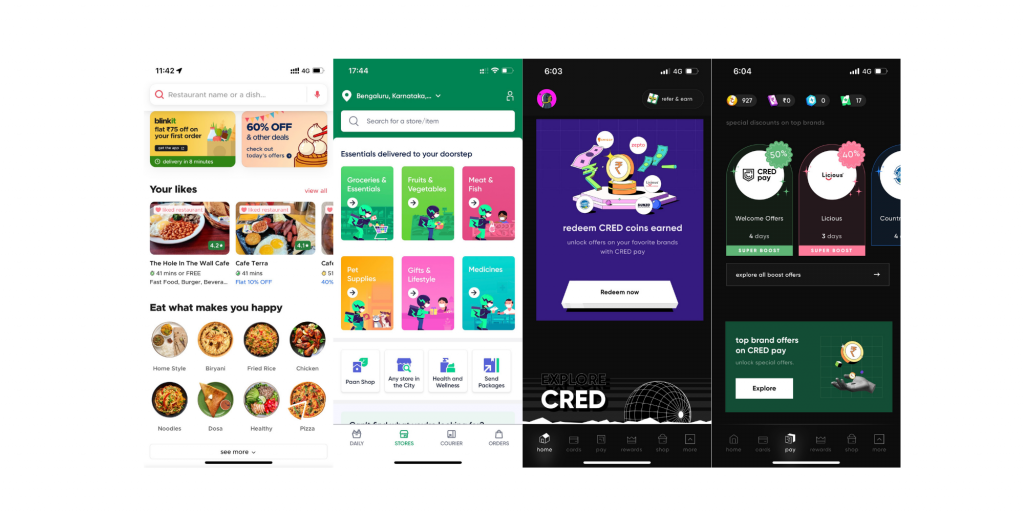
Gen Z lives for color, rich graphics, interactions, and animations that captivate their senses like neon gradients and mixed patterns. They love to experiment with new color combinations and unexpected partnerships in texture and hue.
Quick videos and catchy, hyper-relevant content can get the user’s attention within the first 3 seconds. Gen Z’s and Millennials love reels and short videos where content plays an active role in keeping the users engaged. One of the most renowned Ed-tech organization–Miles Education rolled out a mobile app-Miles One with features like short clips, and educational bytes related to the user’s interest.

2. Personalized and Conversational Messages.
Any form of communication with the user-text messages, notifications, and emails has become more personal and conversational. The digital realm for Gen Z is vast. With a multitude of competitive mobile applications available, the application that gives personalized attention to the user wins the race. While using the app, a consumer should feel that the app is designed just for them. Also, there’s a real brand of fickleness, so keeping the messages short and crisp becomes necessary.
3. Social, collaborative, and Competitive
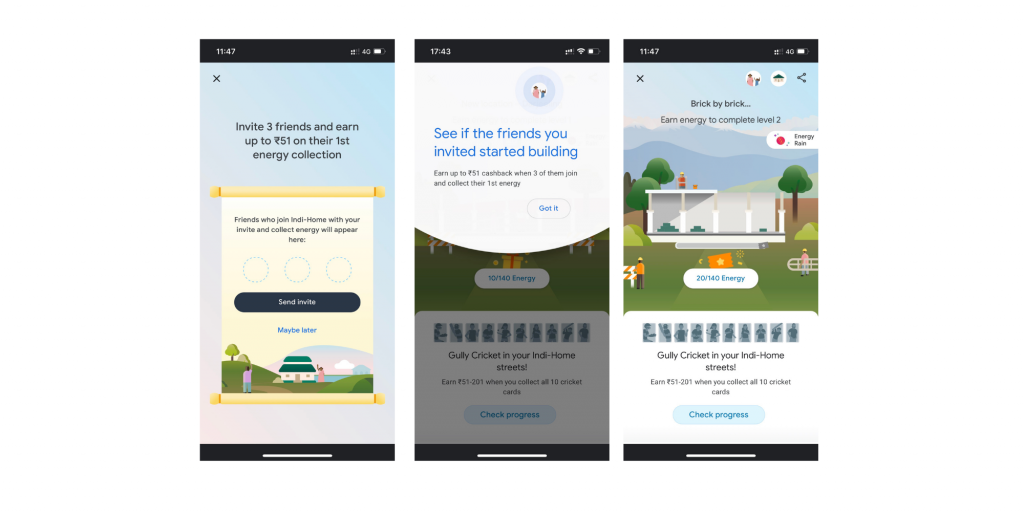
Gen Zs are more comfortable socializing and collaborating in the online world rather than the offline world. An application with multiple options for sharing, inviting, and collaborating with friends and family acts as a tool for connecting and socializing. The younger generation is also highly competitive and challenging in nature. Offering a gamified experience with challenges and options to compete gives them a sense of satisfaction and an opportunity to learn from their peers.

4. Don’t spoon-feed.
Gen Z lives in the digital world and technology for them has taken on a human dimension. They are well-versed with various modules and also like to explore on their own. Detailed instructions on how to use the app may act as a roadblock in giving them a great customer experience. Another challenge for capturing the young generation’s mind is their short attention span because of which they get bored very easily. What can be useful in dragging their attention is using various modern interactions to keep them engaged.
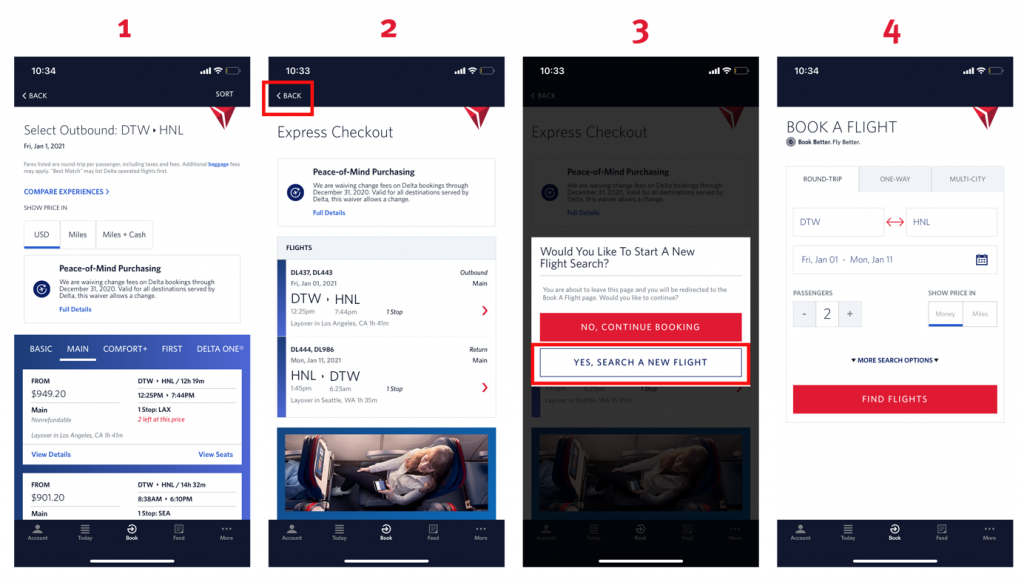
5. Give them control.
Control creates trust and trust leads to customer retention.
Giving control to users has been a part of the UI trend since the beginning of design. In fact, it is one of the Usability heuristics. With Gen Z, this trend becomes an absolute necessity. These new users are more explorative and innovative, they are open to using and discovering new applications and items. So it is crucial for them to have control while learning and discovering features.
The digitally native consumers are very detail-oriented. Whenever users click a link to open a new page, screen, or view, they should always be able to go back to where they came from, keep informed about errors, give options to undo, and more.
Source: User Control and Freedom (Usability Heuristic #3)
The Road Ahead:
Gen Z consumers will hold the largest share in the consumer market within the next few years. For organizations to stay ahead in the game, the challenge would be keeping the newer audience engaged in the long term and building a UI design that is simple yet appealing. After all, a great app design would result in higher customer engagement and retention.
About the Author:
Charishma is a UI UX designer at Mantra Labs, who believes in creating experiences that matter. She is an MBA turned designer who fell in love with the process of how design is made.
Knowledge thats worth delivered in your inbox