During the pandemic, an online form was a necessity for businesses to continue their operation. Digital forms, however, are today much more than just a tool for data collection. Organizations now want to get information from the customers quickly without making them write too much. They are trying to shorten the tedious form-filling process and win customers through smarter form-filling.
Why is it necessary to shorten the overlong customer journeys?
Gen Z and older millennials are the biggest motivators pushing insurers to create smarter forms for these consumers. Why? Because of their shorter attention span. Yes. Gen Z typically has an attention span of merely 8 seconds. They are ready to pay more for a great experience and convenience. They want faster services and appealing visuals and designs.
Organizations are already using Auto-filling (to fill out forms automatically with saved info, like addresses or payment info) and OCR scanners where customers can fill in the information asked in the forms by just scanning their id cards/ business cards. Data on the card gets auto-populated in the appropriate fields.
How AI can fix boring forms?
Artificial intelligence (AI) has been helping organizations assess risk, detect fraud and reduce human error in the application process. It can do so by:
- Verifying the document in real-time
- Giving Instant feedback
- Improving Operational efficiency
For example, if a customer uploads the Aadhar Card instead of a Driving License while uploading the document, the manual process would take a lot of time. In the case of AI-driven tools, customers can get notified instantly that the uploaded document is incorrect and users will be able to upload the correct document immediately avoiding the delay in the process. This will save time and effort for the customer and the company, both.
How can you design a smart form to win customers?
AI is transforming customer experience (CX) across all businesses. However, industry stalwarts need to keep in mind the User Interface (UI) perspective as well in order to make the form filling smarter and faster. A smart form should be designed so that it requires the least effort from the user. Here are a few rules that companies need to keep in mind when designing the form for their customers.
- Vertical Design: A vertically designed form is more convenient to read and easily scanned if needed.
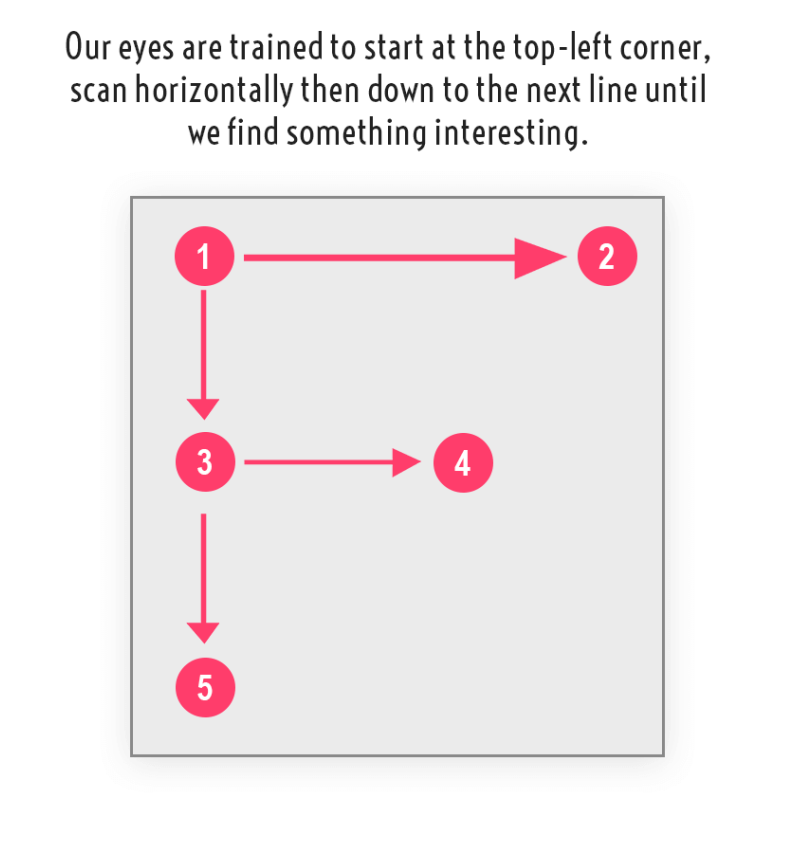
- ‘F’ Pattern Layout: People like to read in an F reading pattern meaning the reading pattern is left to right, top to bottom. They pay most attention to the screen’s top, upper left corner, and left side, only occasionally looking towards the right side of the display. Content should be placed at the center.

- Shorter Questions: Too long questions can make the form-filling process more tedious. Questions asked in the form should be short and crisp.
- Question Sequence: Make sure the questions are in a logical order and relevant as it will give better content clarity to the reader.
- Avoid complex words: Easy words should be used in the form so that it is convenient for the reader to understand and also can be easily scanned.
- Readable Font Size: Big font size will lead to more no. of pages making the filling process boring for the user. There should be a perfect balance between the length of the form and the number of questions with readable font size.
- Categorizing Questions: Divide similar questions into groups for better understanding.
- More Objective and less subjective questions: Focus should be on keeping your user engaged during the process. Form should have more objective questions so that users are able to answer questions without writing too much.
- Users should sense achievement, especially on pages that require a little more patience.
Conclusion:
The new normal is all about CX. Businesses are in a race to win customers who are more detail-oriented than ever. They observe their experience at every step of the journey to evaluate and decide whether or not to stay with the brand.
Organizations can shorten the mundane form-filling process: a) by leveraging technology like AI in the workflow and in the minutest of processes to achieve efficiency and excellence and b) by keeping UI perspective in mind while designing to make the process more user-friendly. Great CX will ultimately lead to higher conversion. After all, it’s all about winning customer loyalty.
Knowledge thats worth delivered in your inbox




