You may be a Javascript developer looking to experiment with modern frameworks, or maybe you’re a seasoned back-end or systems programmer, or perhaps you’re new to programming in general and want to learn how to build dynamic web applications. Whether you are a sole developer or a project manager — the foremost thing you want is to keep up with the latest trends around the newest core technologies.
According to a Stack Overflow survey — Javascript is the most preferred programming, markup, and scripting language for developers. Javascript (71.5%) followed by HTML (69.4%) and CSS (66.2%) are the top three most used languages. Javascript tools like Node.js, Angular, and React are the most popular frameworks and libraries for developers to work with. New developers are eager to learn React over any other framework. While Javascript React itself seems pretty straightforward — the tooling and ecosystem, however, can become overwhelming.
Facebook’s extensive and open-source library – React is best for large web apps development. Following is an in-depth evaluation of the trending React JS libraries.
1. Redux
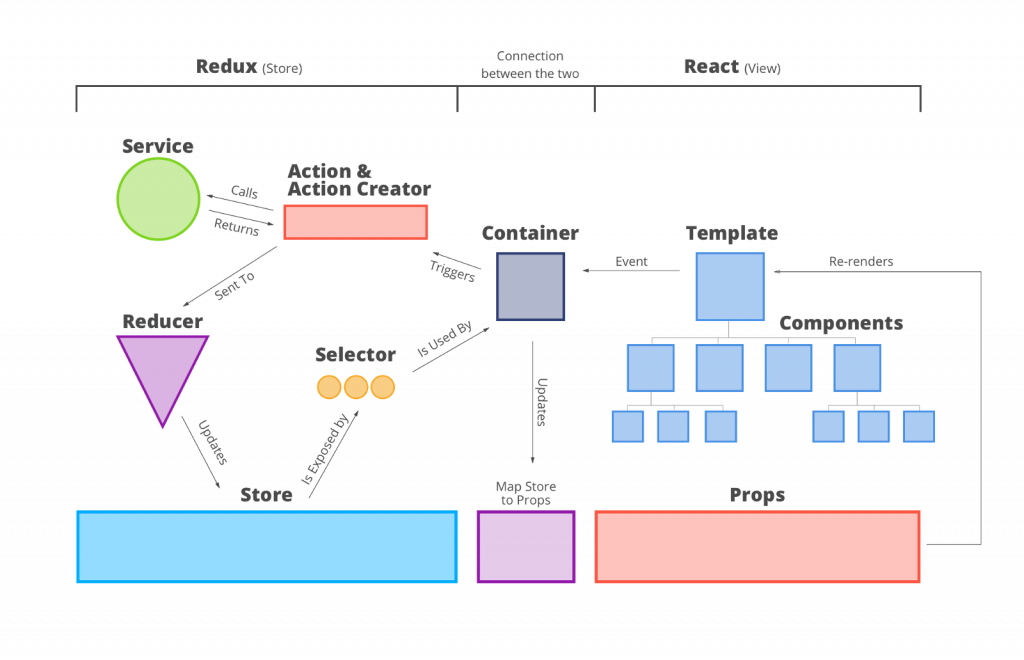
As the documentation states, Redux is a predictable state container for JavaScript apps. Redux is one of the most popular libraries in front-end development these days. However, many people are confused about what it is and what its benefits are. It’s an application data-flow architecture, rather than a traditional library or a framework like Underscore.js and AngularJS.

2. ANTD
Ant Design is a design language for background applications. It is refined by the Ant UED Team with an aims to create a uniform user interface specs for internal background projects, and lower the unnecessary cost of design and implementation. ANTD also liberates the design and front-end development resources.
Specially created for internal desktop applications, Ant Design is committed to improving the experience of users and product designers. User interface designers and user experience designers are collectively considered as product designers. ANTD has also blurred the boundaries of product managers, interaction designers, visual designers, front-end developers, and development engineers. Taking advantage of unitary specifications, Ant Design makes design and prototype more simple and accessible for all project members, which comprehensively promotes experience and development efficiency of background applications and products.
Also read-
- Top Javascript Trends for 2020
- React Native Framework: an in-depth study
- Tips to build an awesome UI using React
3. Blueprint
Blueprint provides reusable UI components for building various apps. Initially, the toolkit was built for desktop solutions. Later, because of its great capabilities and flexibility, Blueprint was implemented for web and mobile solutions as well. However, the contributors say it may not cater to all mobile apps’ needs.
BluePrint is not just a React JS library. It works well with Angular and Vue. Developers can also use it with other JavaScript and TypeScript languages and CSS markup language.
4. Mozaik
Mozaik is a great library for creating lovely dashboards for web applications. It has customization options for developing responsive layouts and personalized themes. Mozaik allows for grid positioning, optimized backend communication, and also provides an option to use more than one dashboard. Mozaik JS library works really great on all platforms, be it on a big screen or a smartphone.

5. Elemental UI
Elemental UI is a pretty flexible and efficient UI framework for building design-heavy web applications.
This framework is very similar to the Material UI framework but is much more lightweight. It is a flexible and beautiful CSS UI framework for ReactJS. It’s designed to be installed from npm and built into your project with Browserify or Webpack.
6. Gatsby
This is a level up from the traditional React JS libraries as we know them. The Gatsby tool allows developing websites on ReactJS and GraphQL faster than with any other web technology.
Most websites use static generators to take the first step towards a high-quality solution. Gatsby allows extending website functionality, seamless maintenance, and support.
Gatsby websites can easily load data from any resources with special plugins, contributing significantly to performance improvement. Image optimization, lazy-loading, and styles-lining speed up the website automatically, without manual modifications.
One of the most important Gatsby features is that websites don’t require a server to run on. For example, you can host the website on Github or Netlify for free.
Trending React JS Libraries: Conclusion
The libraries discussed above are very efficient in carrying out their specific functions. You can use the libraries for:
- Designing great user interfaces
- Creating captivating user experiences
- Testing JavaScript and React code
- Generating static websites
Each of these React JS libraries described has taken advantage of the features and components of the React JS framework, allowing for an easier experience during development. You can check out GitHub, for a complete and extensive list of React JS components and Libraries.
About the author: Abhijeet Gupta is a Tech Lead with Mantra Labs. He has over 8 years of experience in developing web and mobile applications.
Related:
Knowledge thats worth delivered in your inbox





